列表
-
前端
最近做的项目,用了很多 Vue 的自定义指令,在同事等小伙伴之间调研发现,很多人几乎都不用 Vue 提供的这个能力。所以就把自己的一些使用方式整理一下分享给小伙伴,让大家也不要忽略自定义指令这个能力,让我们的解决方案中多一种选项。自定义指令
-
前端
本篇文章给大家带来了关于VUE的相关知识,其中主要跟大家分享一个VUE页面声音+标题闪烁通知的组件,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。一个VUE页面声音+标题闪烁通知的组件1、使用方法1.1 组件模板引用<PageNotic
-
前端
本篇文章继续带大家学习Vue,整理分享几个助大家提高效率的Vue指令,希望对大家有所帮助!很多使用Vue的同学往往最容易忽略的指令,由于在这里考虑到很多初学甚至还没有开始接触Vue的同学呢,在介绍v-clos之前呢就先以大家都熟知的v-mo
-
前端
本篇文章带大家详细的讲解了Vue中的路由,守卫这两个知识点,小伙伴们可以根据文章内容进行相关的学习1.vue-routervue的一个插件库,专门用来实现对SPA应用的单页Web应用(single page web application,
-
前端
vue也能实现打印小票?下面本篇文章就带大家详细了解一下怎么通过安装 lodop 打印控件,实现打印小票,本文附有详细实例代码哦,希望对大家有所帮助!lodop 打印控件安装 lodop 打印控件lodop地址: http://www.c-
-
前端
本篇文章带大家聊聊Vue状态管理,介绍一下两个Vue状态管理库:Pinia和Vuex,希望对大家有所帮助!Vuex 和 Pinia 是用于管理 Vue.js 应用程序状态的标准 Vue.js 库。让我们比较一下他们的代码、语言、功能和社区支
-
前端
本文章将为大家介绍新一款的构建工具——Vite,当然我们Vite更多的是被用于开发阶段,下面也为大家介绍到了 Vite 想比于 webpack 编译中的优势,以及Vite构建Vue3项目的步骤教程,赶快跟着我尝试一下吧!webpack我们在
-
前端
本篇文章整理分享8 个很棒的 Vue 开发技巧,包括路由参数解耦、功能组件、样式范围、watch的高级使用、watch监听多个变量等,希望对大家有所帮助!1.路由参数解耦通常在组件中使用路由参数,大多数人会做以下事情。export defa
-
前端
Vue、 React 和 Angular 是当前应用最广的三大前端框架,仅从 GitHub 趋势来看,Vue 更是排在了第一位,目前已经达到了 17 万的 Star。目前,不管是 BAT 大厂,还是创业公司,Vue 都有广泛的应用,对于任何
-
前端
单文件组件在实际开发中是经常使用的,那么如何创建一个单文件组件呢?那么本篇就来简单入一下单文件组件。 一,创建单文件组件1.切换到你想要创建该文件的目录下,我这里切换的是desktop这个目录,当然,也可以根据自己需要来进行切换该命令为
-
前端
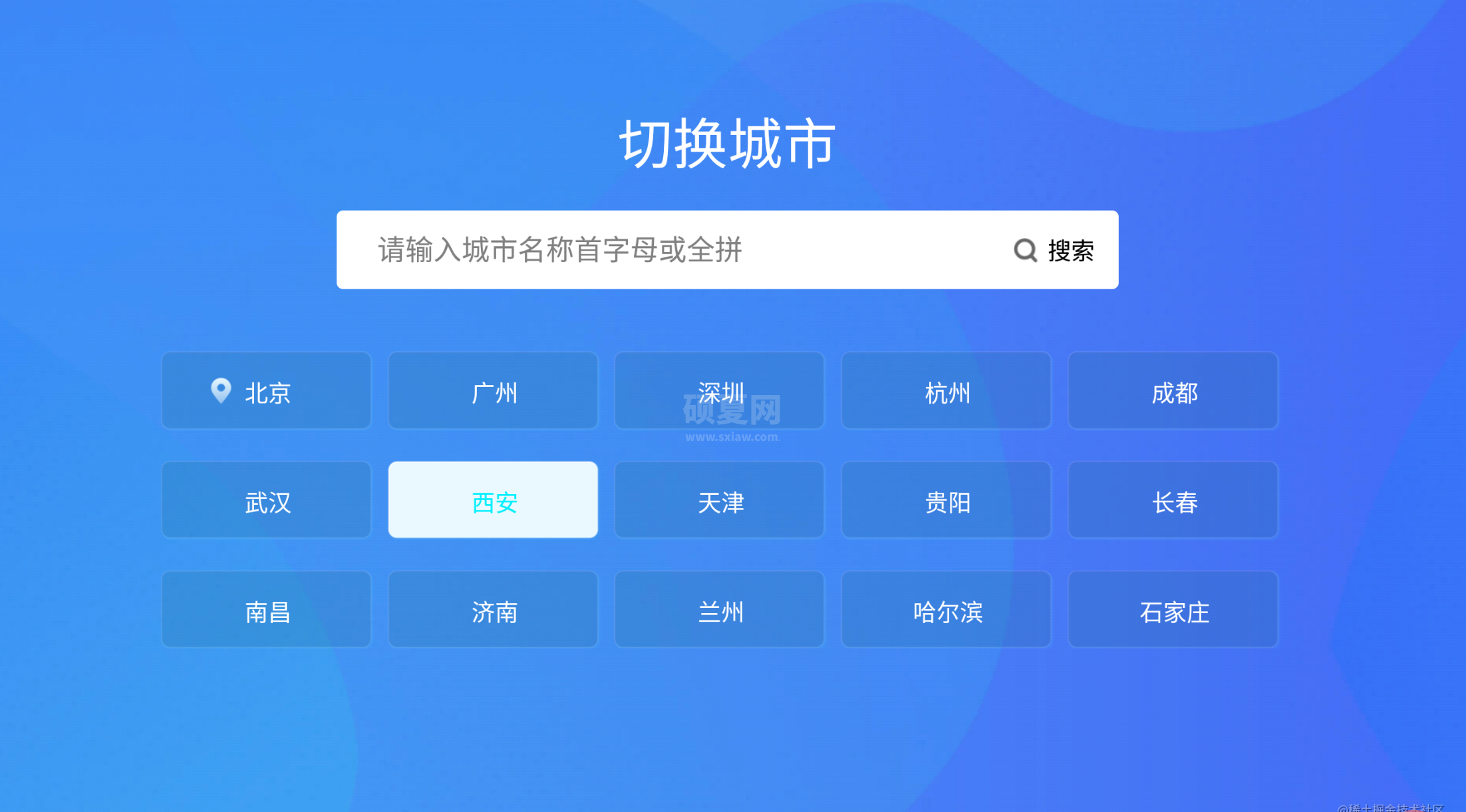
本篇文章给大家带来了关于Vue布局的相关知识,其中主要给大家总结介绍Vue是怎么利用flex布局来实现TV端城市列表效果的,非常全面详细,下面一起来看一下,希望对需要的朋友有所帮助。Vue利用flex布局实现TV端城市列表vue中城市列表和
-
前端
本篇文章给大家带来了关于前端vue的相关知识,聊聊什么是内容渲染指令以及属性绑定指令等等,感兴趣的朋友,下面一起来看一下吧,希望对需要的朋友有所帮助!vue 指令与过滤器内容渲染指令内容渲染指令是用来辅助开发者渲染 DOM 元素的文本内容。
-
前端
本篇文章带大家了解Vue组件,介绍一下Vue组件的自定义事件和全局事件总线,希望对大家有所帮助!一,自定义事件1.自定义事件是什么自定义事件一种组件间通信的方式,适用于 子组件 ——> 父组件传输数据等2.要在什么地方使用若App是父组件,
-
前端
什么是消息订阅与发布?怎么使用?下面本篇文章给大家介绍一下vue中消息订阅与发布的使用方法,希望对大家有所帮助!1.什么是消息订阅与发布消息订阅与发布是一种组件间通信的方式,适用于任意组件间通信。能更好的实现组件间通信(消息订阅与发布就像是
-
前端
vue怎么实现动画效果?下面本篇文章带大家简单了解一下Vue封装的过度与动画,希望对大家有所帮助!Vue封装的过度与动画1.作用在插入,更新,移除DOM元素时,在合适的时候给元素添加样式类名。2.写法准备好样式:元素进入的样式<templa
-
前端
为什么会有这个想法在管理后台开发过程中,涉及到太多的弹窗业务弹窗,其中最多的就是“添加XX数据”,“编辑XX数据”,“查看XX详情数据”等弹窗类型最多。【相关推荐:vuejs视频教程、web前端开发】这些弹窗组件的代码,很多都是相同的,例如
-
前端
本篇文章带大家了解vue脚手架,聊聊怎么初始化Vue脚手架,介绍ref和props、mixin(混合)等,希望对大家有所帮助!一.初始化Vue脚手架1.说明一般脚手架选择最新版本2.具体步骤全局安装vue/cli脚手架切换到项目目录,运行v
-
前端
本篇文章带大家聊聊Vue中的组件化编程,分享一下对vue组件化的一个理解,最主要的单文件组件,希望对大家有所帮助!组件化让我越来越感觉到框架的力量了一.模块与组件,模块化与组件化对组件的理解如果以我们原来编写一个网页的方式依赖关系混乱我就不
-
前端
借助开源库加速VUE项目的开发进度是现代前端开发比较常见的方式,平常收集一些JavaScript库介绍,在遇到需要的时候可以信手拈来。【相关推荐:vuejs视频教程、web前端开发】VUE 生态有很多不错的依赖库或者组件,是使用VUE开发前
-
前端
Vue怎么使用非单文件组件?下面本篇文章给大家介绍一下Vue中非单文件组件的使用,希望对大家有所帮助!一,什么是组件实现应用中局部功能代和资源的集合(简单来说就是将html,js,css,资源整合起来的一个小盒子)理解:用来实现局部(特定)